

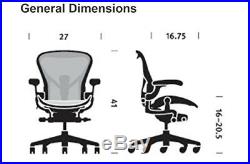
Herman Miller Aeron Chair, Size B, Carbon. Aplus-v2 {display:table;margin-left:auto;margin-right:auto;}. Aplus-module-wrapper {text-align:left; display:inline-block;}. Aplus-modulemodule-12{padding-bottom:12px; margin-bottom:12px;}. Aplus-module:last-child{border-bottom:none}. Aplus-module {min-width:979px;} / aplus css needed to override aui on the detail page /. Aplus-module tableaplus-charta-bordereda-vertical-stripes {border:none;}. Aplus-module tableaplus-charta-bordereda-vertical-stripes td {background:none;}. Aplus-module tableaplus-charta-bordereda-vertical-stripes tdselected {background-color:#ffd;}. Aplus-module tableaplus-charta-bordereda-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}. Aplus-module tableaplus-charta-bordereda-vertical-stripes tr th {background:none; border-right:none;}. Aplus-module tableaplus-charta-bordered tr td. Aplus-module tableaplus-charta-bordered tr th {border-bottom:1px dotted #999;} / A+ Template – General Module CSS /. Apm-top {height:100%; vertical-align:top;}. Apm-center {height:100%; vertical-align:middle; text-align:center;}. Apm-row {width:100%; display:inline-block;}. Apm-spacing {float:left; zoom:1;}. Apm-spacing img {border:none;}. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;}. Apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}. Apm-centerthirdcol {min-width:359px; display:block}. Apm-centerthirdcol ol {margin-left: 334px;}. Apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;}. Apm-lefttwothirdswrap {width:709px; display:block;}. Apm-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;}. Apm-righthalfcol {width:480px; display:block; float:left;}. Apm-eventhirdcol {width:300px; display:block;}. Apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: collapse;}. Apm-eventhirdcol-table tr td {vertical-align: top;}. Apm-fourthcol {width:220px; float:left;}. Apm-fourthcol img {display:block; margin:0 auto;}. Apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;}. Apm-fourthcol-table tr td {vertical-align: top;}. Apm-iconheader {float:left; padding-left:10px;}. Aplus-v2 ol:last-child margin-bottom:0! Aplus-v2 ol padding:0! Apm-spacing ul margin:0 0 18px 18px! Aplus-v2 ol li word-wrap:break-word; margin:0! Apm-spacing ul li margin:0! A-list-item {color:#333333;} / A+ Template – Module 1 Sepcific CSS /. Amp-centerthirdcol-listbox {display:inline-block; width:359px;} / A+ Template – Module 2/3 Specific CSS /. Apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}. Apm-sidemodule-textright {width:470px; position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;}. Apm-sidemodule-textleft {width:630px; position:relative; display:table-cell; vertical-align:middle; padding-left:200px; height:300px; max-height:300px;}. Apm-sidemodule-imageleft {position:relative; left:0; float:left; display:block;}. Apm-sidemodule-imageright {position:relative; right:0; float:right; display:block;} / A+ Template – Module 4 Specific CSS /. Aplus-modulemodule-4 th {padding: 0px; padding-right:30px; width:220px;}. Aplus-modulemodule-4 th:last-of- {padding-right:0px;} / A+ Template – Module 5 Specific CSS /. Apm-tablemodule {text-align:left; margin:0 auto; width:970px;}. Aplus-v2 tableapm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}. Aplus-v2 thapm-tablemodule-keyhead border-top:1px solid #dddddd; padding:8px 14px 6px! Important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none! Important; margin-right:0; text-align:center; width:106px. Aplus-v2 trapm-tablemodule-keyvalue td padding-top:8px! Important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inheritimportant. Apm-tablemodule-valuecell span {word-wrap:break-word;}. Apm-tablemodule-keyhead {border-right:1px solid #dddddd;}. Apm-tablemodule-image background-color:#FFFFFF; padding:0! Important; text-align:center; overflow:hidden; vertical-align:bottom. Apm-tablemodule-imagerows > td > img max-width:none! Aplus-v2 tableapm-tablemodule-table {margin-bottom: 6pximportant;}. Aplus-v2 tableapm-tablemodule-table th {padding-bottom:8px; text-align:center;}. Apm-checked {text-align:center;} / A+ Template – Module 6 Specific CSS /. Apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; height:300px; position:relative;}. Apm-hovermodule-slides {background-color:#ffffff; width:970px; height:300px;}. Apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;}. Apm-hovermodule-slidecontrol {position:absolute; top:180px; left:345px; z-index:30;}. Apm-hovermodule-smallimage {width:80px; height:80px; cursor:pointer; float:left; margin-right:35px; padding:0;}. Apm-hovermodule-smallimage-bg {background-color:#ffffff; width:100px; height:80px;}. Apm-hovermodule-smallimage a text-transform:uppercase; font-size:11px; font-weight:bold; color:333333! Apm-hovermodule-smallimage a:hover text-decoration:none; color:#333333! Apm-hovermodule-smallimage img {border:1px solid #888888;}. Apm-hovermodule-opacitymodon a color:888888! Apm-hovermodule-opacitymodon:hover opacity:1! Important; filter:alpha(opacity=100)! Apm-hovermodule-opacitymodon img {opacity:03; filter:alpha(opacity=30);}. Apm-hovermodule-image {position:absolute; left:0; z-index: 1;} / A+ Template – Module 9 Specific CSS /. Aplus-modulemodule-9 thapm-center {padding: 0px; padding-right:35px; width:300px;}. Aplus-modulemodule-9 thapm-center:last-of- {padding-right:0px;} /A+ Template – Module 11 Specific CSS /. Apm-heromodule-textright {float:right; right:50px; margin-top:100px; padding:15px; filter: progid:DXImageTransformMicrosoftgradient(startColorstr=#BBBBBB, endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,07);color:white; width:250px;}. Textright {float:right; right:50px; margin-top:100px; padding:15px; color:black; width:250px; filter: progid:DXImageTransformMicrosoftgradient(startColorstr=#BBBBBB, endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,07);} / module 11/12 /. Apm-hero-image img{position:absolute}. Apm-centerthirdcol ol {margin-left: 14px;} / Module1 Media Queries /. Apm-lefttwothirdswrap {float:none; width:100%; margin:0;}. Apm-leftimage p {display:none;}. Apm-centerthirdcol {float:none; width:100%;}. Apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}. Apm-rightthirdcol-inner img {display:block; margin:auto;} / Module2/3 Media Queries /. Apm-sidemodule {width:100%; height:auto;}. Apm-sidemodule-imageleft {width:100%; position:relative; display:block; margin-bottom:15px;}. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}. Apm-sidemodule-imageright {width:100%; position:relative; display:block; margin-bottom:15px;}. Apm-sidemodule-imageright img {display:block; margin:0 auto;}. Apm-sidemodule-right {width:100%; padding-top:0px; margin-left:0px; height:auto;}. Apm-sidemodule-textleft {width:100%; padding-top:0px; height:auto;padding-left:0}. Apm-sidemodule-textleft > p spana-size-large font-size:18px! Apm-sidemodule-textright > p spana-size-large font-size:18px! Apm-sidemodule-textright > pa-spacing-large margin-bottom:8px! Apm-sidemodule-textleft > pa-spacing-large margin-bottom:8px! Important; / Module4 Media Queries /. Apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;}. Apm-fourthcol-image {height:inherit;} / Module5 Media Queries /. Aplus-v2 tableapm-tablemodule-table {width:100%;}. Apm-tablemodule-valuecell {width:auto;} / aui hack /. Aplus-v2 {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;}. A-size-base {font-size: 13pximportant;line-height: 19pximportant;}. Aplus-v2 a:link {text-decoration: none;color: #0066c0;}. Aplus-v2 a:hover {text-decoration: underline;cursor: pointer;color: #e47911;}. Aplus-v2 h4 {font-family: Arial, sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}. Aplus-v2 h6 {padding: 0;margin: 0;}. Aplus-v2 h3{font-weight: bold;font-size: 17px;line-height: 1255;}. Aplus-v2 h4 {font-weight: normal;font-size: 17px;line-height: 1255;}. Aplus-v2 h5 {font-weight: bold;font-size: 13px;line-height: 19px;}. Aplus-v2 img {vertical-align: top;max-width: 100%;}. Aplus-v2 p {padding: 0;margin: 0 0 14px 0;}. Aplus-v2 ul li {list-: disc;}. Aplus-v2 ul {margin: 0 0 18px 18px;color: #aaa;}. Aplus-v2 ol {padding: 0;}. Aplus-v2 ol:last-child {margin-bottom: 0important;}. Read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;} divaplus-v2 divfaq-all-container #show-all-qa{display:none;color:#0066c0} divaplus-v2 divfaq-all-container h3{font-size:36px;font-weight:normal;text-align: left;font-family: Arial, sans-serif; margin: 0 0 14px 0; margin-bottom: 0px;} divaplus-v2 divfaq-all-container h3heading-alternate{color:#AAA} divaplus-v2 divfaq-all-container divfaq-column{width:46%;width:49% \9;float:left;padding-left:3%} divaplus-v2 divfaq-all-container divfaq-columnseperator{border-right:1px solid #eee;padding-right:3%;padding-left:0} divaplus-v2 divfaq-all-container divfaq-seperator{float:left;width:1px;border-left:1px solid #eee;height:689px;margin:40px 30px} divaplus-v2 divfaq-all-container ulfaq-list{margin:28px 0 0 0} divaplus-v2 divfaq-all-container ulfaq-list li{list-:none;font-size:15px;line-height:21px;color:#333} divaplus-v2 divfaq-all-container ulfaq-list lifaq-item{padding-bottom:22px} divaplus-v2 divfaq-all-container ulfaq-list lifaq-itemlast{padding-bottom:0} divaplus-v2 divfaq-all-container ulfaq-list liheading{font-size:16px;font-weight:bold;color:#333} divaplus-v2 divfaq-all-container ulfaq-list ulsub-listmargin:22px 30px 0! Important divaplus-v2 divfaq-all-container ulfaq-list ulsub-list li{padding-bottom:5px} divaplus-v2 h3module18Header {font-size:36px;font-weight:normal;text-align: left;font-family: Arial, sans-serif; margin: 0 0 14px 0; margin-bottom: 0px;} / Module 19 / divaplus-v2 divingredients-container {width: 979px;} divaplus-v2 divingredients-container divall-ingredients-header {font-size: 36px; line-height: 36px; margin-bottom: 25px; text-align:left;;} divaplus-v2 divingredients-container div-column{width:31%;float:left;padding:0 1%;margin-top:0} divaplus-v2 divingredients-container div-column divinspiration{margin-bottom:22px} divaplus-v2 divingredients-container div-column divinspiration p{text-align:left;font-size:15px;line-height:21px} divaplus-v2 divingredients-container{text-align:center; padding-bottom: 25px;} divaplus-v2 divingredients-container pmadeof-sub-heading{text-align:center;font-size:15px;line-height:21px;width:812px;color:#333;margin:0 auto} divaplus-v2 divingredients-container div-column divmadeof-item{margin-bottom:21px} divaplus-v2 divingredients-container div-column p{text-align:left;font-size:12px;line-height:17px;color:#888;margin-bottom:17px} divaplus-v2 divingredients-container div-column pingredient{font-size:15px;line-height:21px;margin-bottom:0;color:#333;} divaplus-v2 divingredients-container div-columnseperator{border-right:1px solid #eee} / Module 20 / divaplus-v2 divcarousel-container #slideshow-left-button{float:left;width:49px;margin:28% 3% 0 0;margin:23% 3% 0 0\9;cursor:pointer} divaplus-v2 divcarousel-container #slideshow-left-buttondisabledfilter:alpha(opacity=8);opacity. 08;cursor:default divaplus-v2 divcarousel-container #slideshow-left-button-mobile{display:none;cursor:pointer} divaplus-v2 divcarousel-container #from-slideshow{float:left;width:83%;height:475px;overflow:hidden;margin-top:25px;position:relative} divaplus-v2 divcarousel-container. Slide-container{position:absolute;top:0;left:0;width:100%} divaplus-v2 divcarousel-container. Slide-containerhide{left:100%;width:100%} divaplus-v2 divcarousel-container #from-slideshow img{width:auto;width:500px \9} / removing for for carousel, reinvestigate max-width:none; height:670px; / divaplus-v2 divcarousel-container #slideshow-right-button{float:left;width:49px;margin:28% 0 0 3%;margin:23% 0 0 3% \9;cursor:pointer} divaplus-v2 divcarousel-container #slideshow-right-buttondisabledfilter:alpha(opacity=8);opacity. Make sure this fits by entering your model number. Suspension seating with full ergonomic support and an iconic design that complements any space. Features: Size B provides optimal ergonomic support for people between 5’3″ and 6’6″ in height and weighing between 140 and 300 pounds, adjustable posture fit SL, fully adjustable arms, and carpet casters. Fabric: The 8Z Pellicle offers eight latitudinal zones of varying tension in the seat and back to provide targeted pressure distribution and eliminate heat buildup. Harmonic 2 Tilt provides natural, balanced motion through a range of posture changes. Made in the USA. Our stock all ships from our US-based warehouses. We stand behind our products. We do our best to process as quickly as possible. Most orders are in transit for two days but some may take longer. It says it all. Thank you for shopping with us! The item “Herman Miller Aeron Chair, Size B, Carbon” is in sale since Tuesday, October 16, 2018. This item is in the category “Business & Industrial\Office\Office Furniture\Chairs & Stools”. The seller is “johnmarket1995″ and is located in Phoenix, AZ. This item can be shipped to United States.
- MPN: Does not apply
- ISBN: Does not apply
- UPC: Does not apply
- EAN: Does not apply
- Brand: Herman Miller